O Flex diferente de outras tecnologias, possui eventos. Mais porque estes eventos são assim tão uteis?
Bom, um simples clique do mouse sobre um botão gera milhares de eventos, entre eles o MouseEvent.MOUSE_MOVE, MouseEvent.CLICK, MouseEvent.MOUSE_DOWN, MouseEvent.MOUSE_UP e outros. Cada um com sua finalidade.
Mais os eventos não servem apenas para isso.
Neste primeiro exemplo, que foi baseado no exemplo de Eventos em DataGrid, mostro como executar uma função na aplicação principal caso o usuário salve o formulário. Este evento não é despachado quando é cancelado ou quando fechado a janela. Apenas quando salvo.
Arquivo com/kraus/janelas/Editar.mxmlprivate function Salvar():void
{
dispatchEvent( new Event( 'SALVO' ))
Fechar();
}
Veja no item acima que quando salvamos a aplicação o mesmo despacha um evento com o nome de SALVO, do tipo Event e fecha a janela. Agora veja que quando criamos a janela, uma espera a este evento foi adicionado e quando executado a função eventSalvou será executado.
Arquivo main.mxmlprivate function editar():void
{
var janela:Editar=PopUpManager.createPopUp( this, Editar, true ) as Editar;
janela.init( dgFiltro.selectedItem )
janela.addEventListener( 'SALVO', eventSalvou )
}
private function eventSalvou( e:Event ):void
{
Alert.show( 'Usuário Salvou o cadastro!' )
}
Note também que um outro evento foi adicionado ao Datagrid, o evento de doubleClick, fazendo com que você possa clicar duas vezes sobre o DataGrid para abrir a janela.
veja como ficou o exemplo:
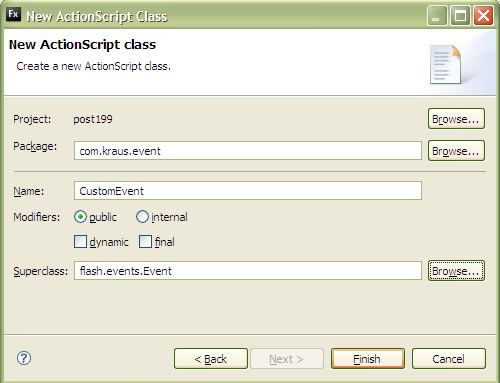
Uma segunda utilização para eventos é transferência de valores. Imagina agora que você precisa devolver o valor que foi atualizado para o DataGrid. Para isso temos que criar um evento customizado e estendemos a classe flash.events.Event.
 Criando a nova classe
Criando a nova classe
Após criada a classe tem a seguinte estrutura:
Arquivo com/kraus/event/CustomEvent.aspackage com.kraus.event
{
import flash.events.Event;
public class CustomEvent extends Event
{
public function CustomEvent( type:String, bubbles:Boolean=false, cancelable:Boolean=false )
{
super( type, bubbles, cancelable );
}
}
}
Esta é a estrutura padrão e não altere nada da estrutura, a não ser que saiba muito bem o que esta fazendo.
Agora vamos adicionar uma variável extática que dará os nomes aos nossos chamados e quantas variáveis forem necessário para o evento. Criei uma variável para cada item editável.
Arquivo com/kraus/event/CustomEvent.aspackage com.kraus.event
{
import flash.events.Event;
public class CustomEvent extends Event
{
public static var SALVOU:String = 'salvou'
public var nome:String
public var telefone:String
public var email:String
public function CustomEvent( type:String, bubbles:Boolean=false, cancelable:Boolean=false )
{
super( type, bubbles, cancelable );
}
}
}
Para estes novo exemplo duplicamos o main2.mxml e o com/kraus/janelas/Editar2.mxml. Agora para abrir a janela, adicionamos uma escuta ao evento customizado, como vemos abaixo.
Arquivo main2.mxmlprivate function editar():void
{
var janela:Editar=PopUpManager.createPopUp( this, Editar, true ) as Editar;
janela.init( dgFiltro.selectedItem )
janela.addEventListener( CustomEvent.SALVOU, eventSalvou )
}
private function eventSalvou( e:CustomEvent ):void
{
Alert.show( 'Usuário Salvou o cadastro do ' + e.nome + '!' )
}
Agora quando despachamos o Evento, despachamos com o mesmo nome, e a este evento populamos todas as variáveis da classe CustomEvent.
Arquivo com/kraus/janelas/Editar2.mxmlprivate function Salvar():void
{
var evento:CustomEvent = new CustomEvent( CustomEvent.SALVOU )
evento.nome = tiNome.text
evento.telefone = tiTelefone.text
evento.email = tiEmail.text
dispatchEvent( evento )
Fechar();
}
Bom, agora voltamos ao arquivo main2.mxml e vamos analizar.
private function editar():void
{
var janela:Editar=PopUpManager.createPopUp( this, Editar, true ) as Editar;
janela.init( dgFiltro.selectedItem )
janela.addEventListener( CustomEvent.SALVOU, eventSalvou )
}
private function eventSalvou( evt:CustomEvent ):void
{
Alert.show( 'Usuário Salvou o cadastro do ' + evt.nome + '!' )
}
Quando abrimos a janela adicionamos uma escuta e quando executado invoca a função eventSalvou. Nesta função, recebemos como parâmetro os valores preenchidos na edição. Ou seja, a variavel evt possui todas as propriedades definidas dentro da classe Editar2. Veja como ficou a mudança.
Então aprendemos que os eventos são muitos úteis e que eles quebram um tremendo galho na programação.
Os fontes estão disponíveis aqui.