Este processo comecei a pensar quando um cliente meu não tinha a fonte Arial instalada e tudo que dependia dela não aparecia. A segunda utilidade é economizar banda, pois as fontes normalmente consomem muito espaço do SWF quando embutidas. para que carregar uma fonte se a mesma já esta no Cliente?
Então, um pouco de pesquisa montei a classe FontUtil, que possui somente um método, registerFont que invocamos para passar a fonte, e o caminho da conte compilada.
Então primeiro vou criar um arquivo CSS com o nome de Calibri.css com o seguinte conteúdo.
/* CSS file */
@font-face {
fontFamily: Calibri;
fontWeight: bold;
fontStyle: normal;
src: local("Calibri");
}
A fonte Calibri esta presente em todas as maquinas Vista ou superior.
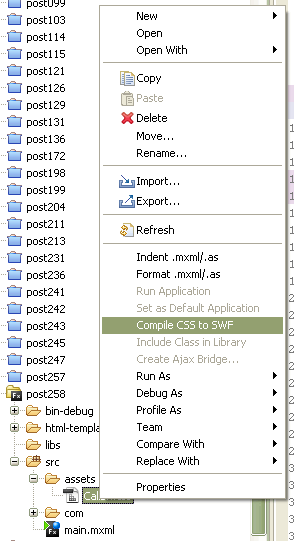
Agora marcaque este css para ser compilada como swf, conforme imagem abaixo.

Agora na pasta bin-debug foi gerado um arquivo Calibri.swf. Então vamos verificar se a fonte esta ou não instalada no computador, antes de importar. Para isso criei a classe FontUtil conforme abaixo.
package com.eduardokraus.text
{
import flash.text.Font;
import mx.styles.StyleManager;
public class FontUtil
{
public static function registerFont( font:String, src:String ):void
{
var fonts:Array=Font.enumerateFonts( true )
for ( var i:uint=0; i < fonts.length; i++ )
{
if (( fonts[ i ] as Font ).fontName == font )
return;
}
StyleManager.loadStyleDeclarations( src );
}
}
}
Agora no createComplete do Application chamamos assim
FontUtil.registerFont( "Calibri", "assets/Calibri.swf" );
A classe irá fazer o seguinte. Varrer todas as fontes instaladas e se não achar a mesma instalada, irá fazer o download do SWF.
Veja abaixo uma aplicação funcionando com esta classe Util.
Código fonte aqui.